As the number of options to get access to a particular product/service has increased, app users have become more choosy. They have begun to decide the right option for their needs depending on what type of user experience do the respective applications offer.
This has drifted the perspective of the mobile industry from considering UX design as an additional factor to realizing it as a core pillar of app success. They have started exploring different ways, techniques, and tools to deliver the best experience to their target audience, and thus, enjoy the limelight in the market.
Now, if you are someone who is planning to embark on your journey in the UX design or looking forward to streamlining your process to gain higher profits using effective tools, this article will be a good read for you.
Here, in this article, we will look into the top 15 tools to consider for UX design in mobile app development this year and in the future:-
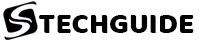
1) MindManager
Developed by Mindjet, MindManager is one of the best tools that can be employed as a ‘virtual whiteboard’ for brainstorming, planning projects, performing research, gathering a heap of data and insights, and planning the processes accordingly.
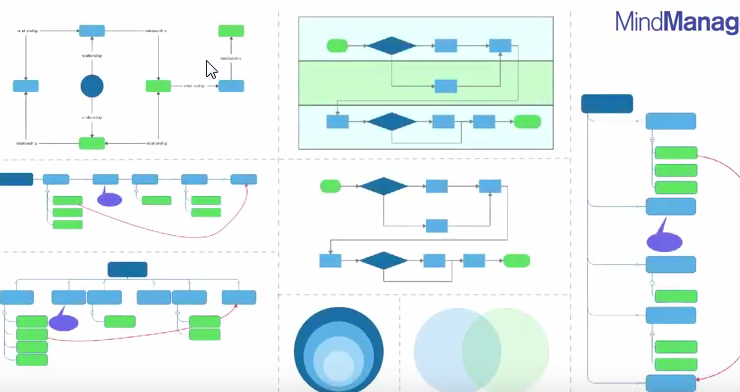
2) Visio
If you are struggling with how to interact with complex information in a simpler and effective, Visio is the best tool to turn towards. This tool enables you to turn complicated information into simpler data-linked diagrams with a few clicks and boost your productivity level. And the best part is that the diagrams designed using this UX design tool can be linked to several data sources, such as Microsoft Excel, Active Directory, Microsoft SharePoint Lists, etc.
3) MocPlus iDoc
Another name that enters into this list of Top UX design tools is MocPlus iDoc. This brand-new collaboration tool enables designers to upload their wireframes and visual designs created from AdobeXD, Photoshop, Sketch, and other such tools and integrate them with your project folder in iDoc.
4) Zeplin
Zeplin is another collaboration tool that is widely used by UI designers and Front-end developers. The tool, on one side, empower designers to transform their designs into specifications and guidelines. While, on the other side, it enables developers to generate platform-specific code snippets.
In this way, this tool for designing helps them to perform their tasks and interact with each other in an easier, effective, and quicker way.
5) Gliffy
Though Gliffy is used basically for creating frameworks for websites and mobile apps, it can also be considered for designing basic yet effective flowcharts in an easier and seamless manner.
6) Moqups
Moqups is one of the finest online design platforms you can use for designing in a quicker, simpler, and smarter way. The tool aids designers to bring an aesthetic feel to every concept, process, or workflow associated with designing. It also enables designers to work collaboratively on wireframes, prototypes, mockups, etc. – for both low-fidelity to high-fidelity outcomes.
7) JustinMind
JustinMind is an amazing tool to consider for designing prototypes for web and mobile apps. The tool comes up with a myriad of options such as drag and drops placement, formatting, resizing, and import/export of widgets, and more, and provides you with really impressive and sophisticated results.
And the best thing about selecting this tool for designing your application prototype is that it is available for free.
8) MockPlus
Used by nearly 50 well-known companies and 300 universities to build more than 700,000 products, MocPlus is also one of the best UX design tools to consider in 2019 and beyond. The tool helps the UX designers to craft interactive wireframes and prototypes in the least time duration and without making much efforts.
9) UserTesting
It is a remarkable online usability testing tool used for designing landing pages, prototypes, live sites, emails, apps, and ads. The tool provides you with videos of people who goes through your work and share their thoughts. And in this way, help you to look into ways to enhance the quality and efficiency of your designs, and ultimately, achieve success.
10) Optimizely
Alike UserTesting, Optimizely also simplify the process to test and customize your web and mobile app design. It provides you with an opportunity to focus on A/B testing and determine how well their design would work in terms of conversions and profits.
11) Flinto
Flinto for Mac is yet another prototyping tool that aids designers to swiftly create wireframes and prototypes for your web and mobile applications. The tool also offers options like creating transition-powered animations and screen management for handling multiple screens altogether.
12) Sketch
It is a vector-based designing tool that is used for crafting interfaces for web and mobile platforms in a quick and interactive manner. The UX design tool serves you with an option to pre-design elements such as buttons, widgets, and complicated navigation mechanisms and then recreate their designs on different artboards and shapes.
So, here is the list of best UX design tools you can employ in 2019 and beyond. Hope you find it useful!
Also, if you wish to add more tools into this list or share your experience with any of these tools, leave a comment below.